What It Feels Like to Be Color Blind

Colors play a central role in data visualization. But what if your readers are color blind?
According to Color Blind Awareness, color blindness affects 1 in 12 men (8%) and 1 in 200 women (0.5%). There are an estimated 300 million color blind people worldwide, including Mark Zuckerberg, Bill Clinton and Prince William!

Optimizing your graphics can help make them more accessible—and that doesn't mean banishing color from your charts and graphs either. Contrary to popular belief, more than 99% of color blind people can, in fact, see color—just not in the same way as someone who isn't impacted by color blindness.
In this guide, we'll break down the different types of color blindness and their special considerations with respect to data visualization. We'll also show you how to effectively use color blind friendly palettes to make your graphics available to a wider range of people.
We've put together some ready-made color-blind-friendly palettes to inspire you. Scroll down to section 4 for that.
Table of Contents
- What is color blindness?
- What are the 3 types of color blindness?
- Why color is important to data visualization
- How to design charts with a color blind friendly palette
- Key takeaways
First thing's first…
What is color blindness?
Color blindness—also known as color vision deficiency (CVD)—is a deficiency in distinguishing between different colors. It occurs when light-sensitive tissue in the back of the eye—the retina–fails to properly respond to variations in wavelengths of light, which enable people to see different colors.

IMAGE SOURCE
Although color blindness is primarily an inherited condition, it can also result from cataracts or trauma to the eye, as well as a number of diseases, including Parkinson's, Kallman's Syndrome and diabetes. Damage to the retina caused by aging can additionally cause color blindness.
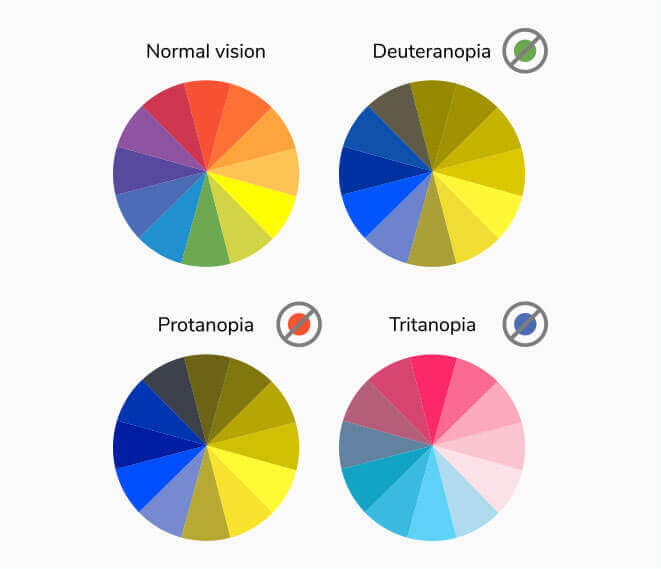
What are the 3 types of color blindness?

IMAGE SOURCE
There are three distinct types of color blindness:
Red/Green Color Blindness
According to Colblindor, 99% of all color blind people suffer from red/green color blindness. This is further broken down into two distinct categories:
- Protanopia: Also referred to as "red weakness", individuals who suffer with this variation of red/green color blindness are unable to perceive red light.

Left: Normal vision, Right: Protanopia
IMAGE SOURCE
The protanopia color spectrum looks like this:

SOURCE
- Deuteranopia / Deuteranomaly: Also known as "green weakness", this type of red/green color blindness renders people insensitive to green light (deuteranomaly) or unable to perceive any green light at all (deuteranopia).

Left: Normal vision, Right: Deuteranopia
IMAGE SOURCE
The deuteranopia color spectrum looks like this:

SOURCE
Red/green color blindness is inherited, and affects males more than females. The reason for this is because the genes responsible for this condition are contained within the X chromosome.

Because women have two X chromosomes, any deficiencies in one will typically be compensated by the other. Men, however, only have one X chromosome, and don't have a "spare" to fall back on.

Blue/Yellow Color Blindness
People who suffer from blue/yellow color blindness have difficulty distinguishing between blue and yellow colors.
This particular form of color blindness–also known as Tritanopia–is far less common than its red/green counterpart. In fact, according to the U.S. National Library of Medicine, blue/yellow color blindness affects fewer than 1 in 10,000 people worldwide.
Because Tritanopia isn't caused by a genetic trait linked to the X chromosome, it is equally present in both men and women.

Left: Normal vision, Right: Tritanopia
IMAGE SOURCE
The Tritanopia color spectrum looks like this:

SOURCE
Complete Color Blindness
People who suffer from complete color blindness—also known as Monochromacy—are unable to distinguish between any colors at all. Monochromacy is extremely rare, occurring in 1 in 33,000 people, according to Colour Blind Awareness.

IMAGE SOURCE
Why is color so important in data visualization?
Color plays a significant role in data visualization. For starters, colors are used to highlight important information, as well as illustrate relationships between various types of data. Color also plays an instrumental role in guiding the viewer's eye. It can even be used to stimulate emotion through color psychology.

You can even argue that the colors used in charts and infographics actually tell the story of the data they represent. As Eva Murray writes in Forbes:
In data visualization, color sets the tone and enforces a message for the underlying visual display. It creates a certain atmosphere and can turn an unassuming visualization into an emotion-filled data story.
WATCH: Everything you need to know about COLOR… in under 3 minutes
Knowing how to pick colors is important, but when you're optimizing for accessibility, there's more to consider than color theory and design composition.
Related: 8 Best Practices for Designing for Diversity and Inclusion
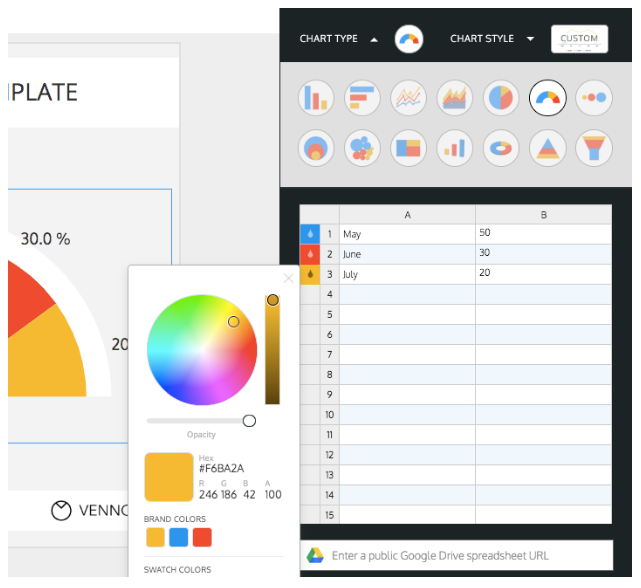
You can also use Venngage's color picker tool to easily switch out different colors, a particularly useful tool for working with color blind friendly palettes.

How to design charts with a color blind friendly palette
1.) Plan out your color scheme beforehand
Using a color blind friendly palette doesn't mean you need to compromise on aesthetics or strip out all the color from your charts. By planning ahead, you can ensure a color blind friendly palette compliments your design, rather than clashes.

IMAGE SOURCE
Even with a tool like Venngage, which can drastically scale back the number of hours required to create an infographic, it's still ideal to flesh out your color scheme before you dive in and start a new project.
Once you've narrowed down your color palette, you can upload your data. It's simple with Venngage's chart widgets. Open your chart widget, click the green IMPORT button under the DATA tab and upload your CSV file. Your chart will visualize the data automatically.

We've also made it easier to customize your tables now. You can present data and highlight important information without compromising the accessibility of your design.
When editing your table, you can choose the style and color of your fonts, and the background colors of your cells. You'll find these options under the data tab.

You can also organize your text to improve the readability under the settings tab. Here you can choose how to align your text horizontally and vertically within each cell.

Take advantage of stylization features like these! After all, if it turns out your colors aren't particularly suited to color blind people—and accessibility is important to you—it's better to find this out before you've invested considerable time and effort in your design composition.
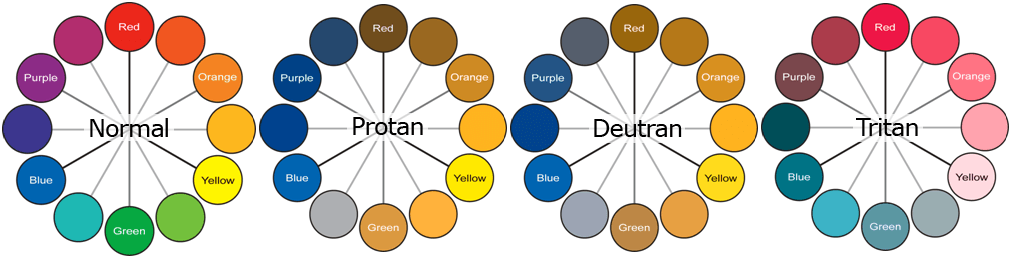
If you're not sure where to start, these color blind color wheels can be a useful reference to quickly determine how your colors will translate across different forms of color blindness:

IMAGE SOURCE
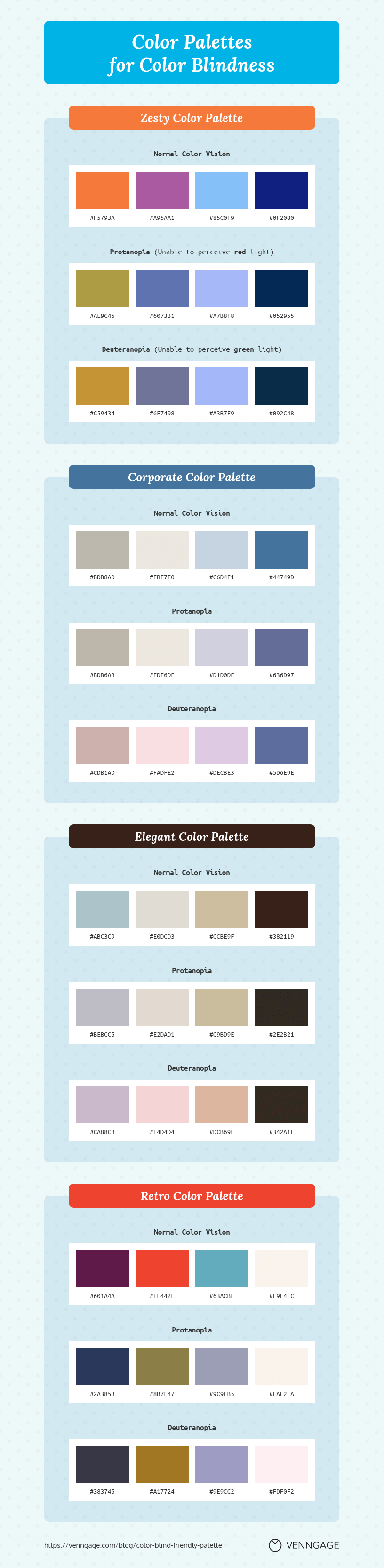
Better yet, we've put together some versatile color blind friendly palettes:

HOT TIP: If you're stuck, try using a tool like Coblis, a free color blind simulator which will give you a better sense of how your images will appear to people with color blindness.
2.) Avoid problematic color combinations
Another reason you should plan out your color scheme beforehand is so you can avoid using problematic color combinations, some of which can make your charts or infographics completely inaccessible to color blind people.
Color combinations to avoid for people with color blindness include:
- Red & green
- Green & brown
- Green & blue
- Blue & gray
- Blue & purple
- Green & gray
- Green & black
If you're stuck and absolutely must use one of these combinations, try making adjusting the shades so one is extremely dark, and the other extremely light—most color blind people can detect contrast, so this likely will make things easier.

3.) Use highly contrasting colors
As previously mentioned, contrast isn't an issue for most people who are color blind. Darken and lighten your colors, respectively, to make the contrast more pronounced. You can also play with different hues, as well as levels of brightness and saturation.

4.) Use patterns and textures
Using patterns and textures in your design is a great way to incorporate visual elements into your design which don't rely on color.

IMAGE SOURCE
Venngage's drag-and-drop design editor features a library of patterns you can use to enhance your design and make it more accessible.

5.) Use symbols
Symbols and icons are a great way to make your designs more accessible because they can visually punctuate a message, without relying on color.

Hot Tip: Venngage's library includes over 4,000 icons you can use to make your infographics and charts more accessible.

6.) Make your chart monochromatic
Because color blindness doesn't impact the ability to distinguish between different shades, consider making your charts monochromatic. Using a restricted color palette will naturally mean there are fewer opportunities to use problematic colors or combinations.


7.) Keep your design clean and simple
When you're designing for accessibility, it's important to keep your infographics as simple and streamlined as possible. Adopting a minimalistic approach will help ensure your presentations are more easily understood, whether or not your audience is color blind.
Key takeaways for using color blind friendly palettes
Optimizing your infographics and charts for people affected by color blindness is important for both accessibility and inclusivity. It's also possible to do without compromising the aesthetic quality in the process.
The following measures can help ensure color blind people are actually able to engage with your designs:
- Selecting color blind friendly palettes
- Avoiding problematic color combinations
- Using different textures and patterns to highlight important information–not just color
- Using symbols and icons to supplement color-coded messages, warnings and alerts
- Using highly contrasted color combinations
- Adopting minimalistic design to help avoid unnecessary confusion.
Combining all these elements will help make your designs more accessible to color blind people. After all, the more people you can engage with, the more impactful your work will be.
NEW! Launching: The Authoritative Guide to Designing Infographics
Anyone can create professional infographics with this comprehensive and accessible guide. It's packed with insights, best practices, examples, checklists and more—everything you need to make infographics that stand out above the cut.
Learn how to design professional infographics that help you reach your communication and business goals. Check out the book here:

Related blog posts:
6 Ways to Use Infographic Icons Like a Pro
The Do's And Don'ts of Infographic Color Selection
How to Pick Colors to Captivate Readers and Communicate Effectively
What It Feels Like to Be Color Blind
Source: https://venngage.com/blog/color-blind-friendly-palette/